Cración de una peli. Depuramos código 2
Seguimos...:
Al igual que pasa con el proyecto que os he enviado de neosoma, quiero colocar unos botones a modo de respuesta, para que podamos interactuar con la aplicación.
Un botón en si es un sprite. No creo que encontremos un botón con lo que concrétamentente, nosotr@s queremos contestar, así que nos toca crear un sprite:
En esta imagen se muestra todo lo que he utilizado para crear un sprite manualmente. Vamos por partes:
1- Pulsar el icono propio para crearle.
2- Nos aparecerá automáticamente un nuevo objeto, vacío por el momento. Para modificarle, vamos a la pestaña "disfraces".
3- Utilizamos las herramientas que queramos para darle forma. En mi caso han sido esas que he marcado.
4- Podemos cambiar color, groso, etc...
5- No os precupéis por el tamaño. Una vez agregadas a la ventana de previsualización, podemos con esos dos iconos, agrandarle o empequeñecerle a gusto.
Nota: Guardad el sprite original del botón en la mochila y sacadle cada vez que queráis hacer un botón ligeramente parecido o cada vez que os confundáis y queráis empezar de nuevo desde ese punto.
Ahora que sabemos como crearles, hacemos dos. Uno que haga referencia a una respuesta que nos traslade a una situación y otro que referencie a otra cosa. Como habéis visto en la imagen, yo ya tengo los mios.
Ahora bien, queremos que se muestren únicamente cuando envíe la señal "¿vienes?" que he creado y enseñado a crear en la anterior entrada y por otro lado que no se muestren hasta que esto no se produzca. Como veis, antes de meter bloques, intento deducir lógicamente, lo que voy a meter, escribiéndomelo, describiéndomelo a mi mismo.
En ambos casos, han de recibir la señal de un evento (empieza la aplicación y se envía el mensaje)
Para lo primero:
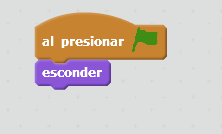
La solución a lo segundo es añadir el siguiente código a ambos sprites:
Los bloques "Mostrar" y "Esconder" se hallan en la sección apariencia.
"Al recibir ¿vienes?" Se halla en eventos, como he dicho. Por defecto, al haber creado el mensaje "¿vienes?" con anterioridad, saldrá dentro de las opciones a elegir.
¡Bien, vamos completando la app!
Pero claro... Yo no sólo quiero que aparezcan esos bloques, si no que sirvan de algo, es decir, que al hacer click sobre ellos, modifiquen el flujo del código que estamos creando.
Tenemos un bloque que permite crear un evento, que precisamente hace eso: En el momento en que ese objeto es clickeado, genera algo en nuestra aplicación. ese bloque se llama "al hacer click sobre este objeto". Adelante, buscadle y añadirle a vuestro código.
Y ¿qué podemos meter? --> Una idea es que al hacer click nos cambie de fondo. Para ello, acoplado al bloque de evento de click, ponemos un bloque "cambiar fondo a...." en la sección apariencia.
Evidentemente, debemos tener más fondos cargados en nuestro proyecto. Imaginaos que son diferentes disfraces del fondo (para buscar en la biblioteca de fondos, dentro de la pesataña de fondos, tenemos opciones tanto de cargar fondos de la biblioteca, como la posibilidad de crearlos nosotros. Exactamente igual que pasaba con los sprites):
Cuando encontréis la opción, de "cambiar fondo a....", al haber introducido diferentes fondos al proyecto, saldrán de entre todas las opciones a elegir, como pasaba con el bloque "al recibir".
Una última cosa: En el momento en el que al clickear sobre los sprites botones, cambia de fondo (sea el que sea), es lógico pensar que estos se deben ocultar. Adelante, hacedlo, que ya sabés de sobra ;).
No os olvidéis de probar vustras propias creaciones para comprobar que todo funciona correctamente. Esto es IMPORTANTÍSIMO, pues en caso de que haya algo mal, tendréis que depurar código.
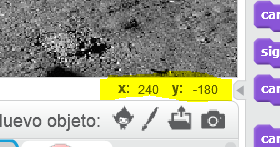
Aquí acaba esta explicación, por lo tanto guardaré en mi mochila los elementos que utilizaré en la siguiente explicación para hacer un proyecto nuevo donde os lo explique, así que como he dicho antes, especificaré algunas cosas que quiero que se mantengan para el siguiente proyecto. Como me pasaba antes, voy a fijar una posición para los botones. Para saber exactamente qué coordenadas son las que deberé poner en el bloque de "fijar posición", puedo arrastrar el sprite hasta el punto donde me parezca que quede mejor y fijarme en los valores que me aparecen abajo a al derecha:
También meto fondos utilizados, etc... Ya sabéis. Y por supuesto, si habéis depurado código porque al probar, habéis visto algo mal, sustituid ese nuevo elemento por el no depurado.
Mi proyecto, hasta ahora:
ESCENA DE PELÍCULA 2
Reto:
Tenemos varios códigos hechos. ¿Que os parece si les unimos?
Modificarme la peli de tal manera que los botones no estén fijos, sino que tengan el mismo comportamiento que la pelota del primer reto, mientras el programa alterna entre los diferentes fondos que hemos cargado en el proyecto en intervalos de 2 segundos.
Al igual que pasa con el proyecto que os he enviado de neosoma, quiero colocar unos botones a modo de respuesta, para que podamos interactuar con la aplicación.
Un botón en si es un sprite. No creo que encontremos un botón con lo que concrétamentente, nosotr@s queremos contestar, así que nos toca crear un sprite:
En esta imagen se muestra todo lo que he utilizado para crear un sprite manualmente. Vamos por partes:
1- Pulsar el icono propio para crearle.
2- Nos aparecerá automáticamente un nuevo objeto, vacío por el momento. Para modificarle, vamos a la pestaña "disfraces".
3- Utilizamos las herramientas que queramos para darle forma. En mi caso han sido esas que he marcado.
4- Podemos cambiar color, groso, etc...
5- No os precupéis por el tamaño. Una vez agregadas a la ventana de previsualización, podemos con esos dos iconos, agrandarle o empequeñecerle a gusto.
Nota: Guardad el sprite original del botón en la mochila y sacadle cada vez que queráis hacer un botón ligeramente parecido o cada vez que os confundáis y queráis empezar de nuevo desde ese punto.
Ahora que sabemos como crearles, hacemos dos. Uno que haga referencia a una respuesta que nos traslade a una situación y otro que referencie a otra cosa. Como habéis visto en la imagen, yo ya tengo los mios.
Ahora bien, queremos que se muestren únicamente cuando envíe la señal "¿vienes?" que he creado y enseñado a crear en la anterior entrada y por otro lado que no se muestren hasta que esto no se produzca. Como veis, antes de meter bloques, intento deducir lógicamente, lo que voy a meter, escribiéndomelo, describiéndomelo a mi mismo.
En ambos casos, han de recibir la señal de un evento (empieza la aplicación y se envía el mensaje)
Para lo primero:
La solución a lo segundo es añadir el siguiente código a ambos sprites:
Los bloques "Mostrar" y "Esconder" se hallan en la sección apariencia.
"Al recibir ¿vienes?" Se halla en eventos, como he dicho. Por defecto, al haber creado el mensaje "¿vienes?" con anterioridad, saldrá dentro de las opciones a elegir.
¡Bien, vamos completando la app!
Pero claro... Yo no sólo quiero que aparezcan esos bloques, si no que sirvan de algo, es decir, que al hacer click sobre ellos, modifiquen el flujo del código que estamos creando.
Tenemos un bloque que permite crear un evento, que precisamente hace eso: En el momento en que ese objeto es clickeado, genera algo en nuestra aplicación. ese bloque se llama "al hacer click sobre este objeto". Adelante, buscadle y añadirle a vuestro código.
Y ¿qué podemos meter? --> Una idea es que al hacer click nos cambie de fondo. Para ello, acoplado al bloque de evento de click, ponemos un bloque "cambiar fondo a...." en la sección apariencia.
Evidentemente, debemos tener más fondos cargados en nuestro proyecto. Imaginaos que son diferentes disfraces del fondo (para buscar en la biblioteca de fondos, dentro de la pesataña de fondos, tenemos opciones tanto de cargar fondos de la biblioteca, como la posibilidad de crearlos nosotros. Exactamente igual que pasaba con los sprites):
Cuando encontréis la opción, de "cambiar fondo a....", al haber introducido diferentes fondos al proyecto, saldrán de entre todas las opciones a elegir, como pasaba con el bloque "al recibir".
Una última cosa: En el momento en el que al clickear sobre los sprites botones, cambia de fondo (sea el que sea), es lógico pensar que estos se deben ocultar. Adelante, hacedlo, que ya sabés de sobra ;).
No os olvidéis de probar vustras propias creaciones para comprobar que todo funciona correctamente. Esto es IMPORTANTÍSIMO, pues en caso de que haya algo mal, tendréis que depurar código.
Aquí acaba esta explicación, por lo tanto guardaré en mi mochila los elementos que utilizaré en la siguiente explicación para hacer un proyecto nuevo donde os lo explique, así que como he dicho antes, especificaré algunas cosas que quiero que se mantengan para el siguiente proyecto. Como me pasaba antes, voy a fijar una posición para los botones. Para saber exactamente qué coordenadas son las que deberé poner en el bloque de "fijar posición", puedo arrastrar el sprite hasta el punto donde me parezca que quede mejor y fijarme en los valores que me aparecen abajo a al derecha:
También meto fondos utilizados, etc... Ya sabéis. Y por supuesto, si habéis depurado código porque al probar, habéis visto algo mal, sustituid ese nuevo elemento por el no depurado.
Mi proyecto, hasta ahora:
ESCENA DE PELÍCULA 2
Reto:
Tenemos varios códigos hechos. ¿Que os parece si les unimos?
Modificarme la peli de tal manera que los botones no estén fijos, sino que tengan el mismo comportamiento que la pelota del primer reto, mientras el programa alterna entre los diferentes fondos que hemos cargado en el proyecto en intervalos de 2 segundos.








Comentarios
Publicar un comentario